404Not Found(404エラー)とは?原因と解決方法・作り方を解説

404エラーとはアクセスしたぺージは存在しないという意味です。404エラーのページがサイト内に存在すると「検索ランキングにマイナスの影響があるのでは?」と心配しているサイト運営者の方もいると思います。そこで今回は「404Not Found」エラーの原因や解決方法、SEOへの影響について解説します。
404 not found(404エラー)とは?
404エラーとは、存在しないページにアクセスをした事を表すエラーです。存在しないページにアクセスしたユーザーのブラウザには「404」や「404Not Found」と表示されます。
404とは、HTTPステータスコードのひとつで、サーバーがクライアント(ブラウザやクローラー)の要求に対して該当する情報を見つけられなかったときに返されるエラーコードになります。

HTTPステータスコードは、WEBサイトの訪問時にサーバーから送られる、通信の結果を表す数字のことです。すべてのWEBサイトにはHTTPステータスコードがあり、訪問がうまくいったか、問題があったかを示します。
例えば、ページが正常に表示された場合は「200」、ページが見つからない場合は「404」というコードが使われます。
代表的なHTTPステータスコード一覧
404エラー以外にもHTTPステータスコードは存在します。
▼ 以下は、代表的なHTTPステータスコードをまとめた表になります。
| 番台 | 分類 | 説明 |
|---|---|---|
| 100番台 | 情報レスポンス | ・100 Continue - クライアントはリクエストを続行できます。 ・101 Switching Protocols - サーバーはクライアントのプロトコル切替要求を承認しました。 |
| 200番台 | 成功レスポンス | ・200 OK - リクエストは成功しました。 ・201 Created - リクエストは成功し、新しいリソースが作成されました。 |
| 300番台 | リダイレクト | ・301 Moved Permanently - リソースが永久に移動されました。 ・302 Found - リクエストされたリソースが一時的に異なるURIに移動しました。 |
| 400番台 | クライアントエラー | ・400 Bad Request - リクエストが不正または誤っています。 ・404 Not Found - リクエストしたリソースが見つかりませんでした。 ・429 Too Many Requests - リクエストが多すぎます。 |
| 500番台 | サーバーエラー | ・500 Internal Server Error - サーバー内部のエラーが発生しました。 ・503 Service Unavailable - サービスが一時的に利用できません。 |
上記のように、400番台のエラーはサーバーがクライアントに対して返すレスポンスの中で表示されるエラーコードです。
404エラーが発生する原因と解決方法
404エラーが発生する原因は、ユーザー側のスペルミスや管理者側の設定ミスなど様々な理由で発生します。ユーザーのスペルミスによる404エラーについては特に気にする必要はありませんが、管理者側の問題で発生している場合はすぐに解決する必要があります。
主に、404エラーが発生する原因は以下になります。
- 404エラーの原因①:URLのスペルミス
- 404エラーの原因②:新しいURLへ301リダイレクトの設定ができていない
- 404エラーの原因③:サイト内に掲載するリンクの記述ミス
- 404エラーの原因④:リンク切れ
- 404エラーの原因⑤:消去されたページにアクセスしている
- 404エラーの原因⑥:DNS設定の問題
- 404エラーの原因⑦:キャッシュの問題
それぞれ原因の詳細と解決方法を解説します。
404エラーの原因①:URLのスペルミス
404エラーの原因の一つは、URLのスペルミスです。ユーザーがWEBページのアドレスを間違って入力したり、ブックマークが古いリンクを指している場合やhttpsに変更される前のhttpなど古いURLを入力した場合に起こります。
まずURLを慎重に確認して、スペルミスやタイプミスがないかをチェックします。WEBサイトがリンクを更新した可能性もあるため、サイトのホームページに戻って目的のページを検索することも有効です。
404エラーの原因②:新しいURLへ301リダイレクトの設定ができていない
404エラーが発生するもう1つの原因は、WEBサイトがリニューアルなどで新しいURLに移行しているが、古いURLから新しいURLへ301リダイレクトの設定が行われていない場合に発生します。
当然ですが、URLが変更された後に古いURLへ訪問すると404エラーが表示されます。
この問題を解決するには、管理者が古いURLから変更された新しいURLに、301(恒久的リダイレクト)のステータスコードを設定し、古いサイトに訪問したユーザーを新しいURLに自動的に転送するように設定します。
301リダイレクトをおこなう事で、ユーザーは更新されたコンテンツに自動的にアクセスでき、404エラーを回避する事ができます。
404エラーの原因③:サイト内に掲載するリンクの記述ミス
WEBサイト内にあるリンクの記述ミスも404エラーの発生原因です。これはWEBサイトの開発者またはコンテンツ作成者が、ページ内に他のページへのリンクを設置する際に、誤ったURLを記述してしまった場合に起こります。
例えば、リンク先のアドレスが間違っていたり、タイプミスがあると、ユーザーがそのリンクをクリックした時に404エラーページが表示されます。
【リンクタグ例】
<a href="https://sem-plus.com/seo-column/">アンカーテキスト</a>
※ 赤文字で記述したURLにスペルミスがある場合は、リンク切れとなり404が表示される。
まずは、該当するリンクのURLを確認し、リンクタグ内の記述したURLに記述ミスが無いか検証します。リンク先のアドレスが間違っている場合は、正しいURLに修正する必要があります。
404エラーの原因④:リンク切れ
「リンク切れ」も404エラーの原因です。リンク切れは、WEBサイト上に存在するはずのページやが削除されたり、移動されたりして、元のURLがもはや有効でない状態を指します。
例えば、WEBサイトの更新やサイト構造の変更でURLを変更したにもかかわらず、サイト内にある内部リンクを新しいURLに変更しなかった場合にリンク切れが発生します。
また、外部サイトへのリンクが含まれている場合、その外部サイトのURL変更によってリンク切れが発生することもあります。リンク切れによる404エラーを防ぐためには、サイト内のリンクを定期的に確認することが重要です。
サイトのぺージ数が少ない場合は、全てのリンクを手動でチェック出来ますが、ページ数が多い場合はツールを使用して自動的にリンク切れを検出する方法がおすすめです。
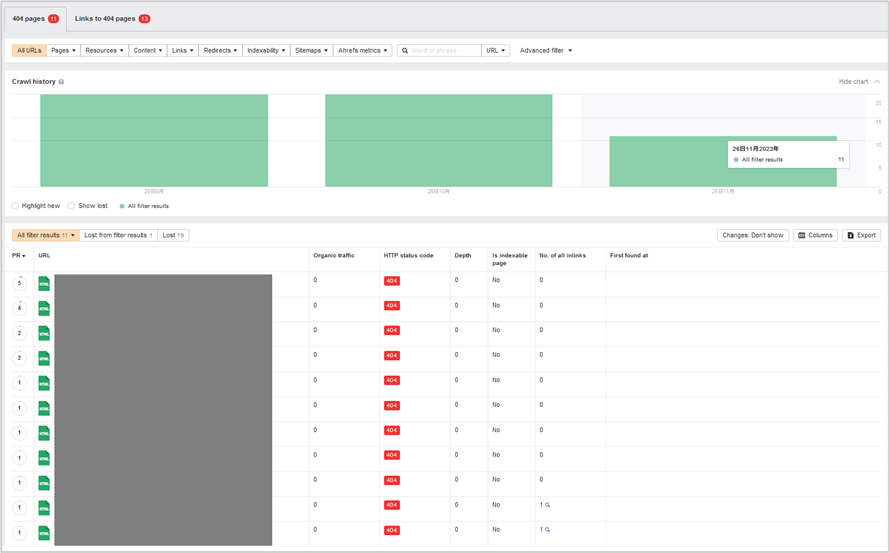
例えば、ahrefsのサイト監査(site audit)機能を使えば、リンク切れしているURLを一覧で表示する事が出来るため、リンク切れによる404エラーを防ぐ事が出来ます。

404エラーの原因⑤:消去されたページにアクセスしている
ユーザーがサイトから消去されたページにアクセスした場合も、404エラーが表示されます。これは、WEBサイトの更新やリニューアルの過程で、特定のページやコンテンツが意図的に削除された場合に起こります。
WEBサイトの管理者は、削除されたページに対して新しいページへの301リダイレクトを設定し、ユーザーが代わりのページや関連コンテンツにアクセスできるようにしましょう。尚、代わりのページや関連するコンテンツが無い場合はトップページへリダイレクトをする事で、ユーザーがサイトから離脱するのを防ぐ事が出来ます。
404エラーの原因⑥:DNS設定の問題
404エラーはDNS設定の問題によっても発生します。ドメイン名が正しくウェブサーバーのIPアドレスに対応していないことが原因です。この問題を解決するためには、ドメインのDNS設定を確認し、必要に応じて更新する必要があります。
これは、ドメインを購入したレジストラーのWEBサイトやコントロールパネルで行えます。尚、設定を更新した後、変更が完全に適用されるまでには時間がかかる場合があります。
404エラーの原因⑦:キャッシュの問題
404エラーはキャッシュに問題がある場合も発生します。これはユーザーのブラウザやサーバー側のキャッシュが古いデータを保持しており、最新のWEBサイトの状態を反映していないことが原因です。
WEBサイトのコンテンツが更新されているにも関わらず、キャッシュに残っている古い情報に基づいてページを表示しようとすると、存在しないページへのアクセスを試み、結果として404エラーが発生します。
ユーザー側はブラウザの設定にアクセスして、キャッシュを手動で削除してからアクセスしてみましょう。
404エラーが及ぼすSEOへの影響
404エラーページがWEBサイト内で発生しても、検索順位やSEO対策には影響はありません。なぜなら、404エラーはユーザーが間違ったURLを入力するなど、サイト運営者の意図しない要因で発生するためです。
404エラーについて、Googleサーチコンソールのヘルプでも以下のように解説されています。
一般的に、404エラーが発生してもサイトの検索パフォーマンスに影響が及ぶことはありません。したがって、対象のURLが自分のサイトに存在しないことが明確な場合は、このエラーを無視しても問題ありません。重要なのは、このような無効なURLが正しい404HTTPレスポンス コードを返し、サイトのrobots.txtファイルがこれらをブロックしないようにしておくことです。
404(ページが見つかりません)エラー – Search Console ヘルプ
ただし、WEBサイト内のリンク切れによる404エラーには注意が必要です。WEBサイト内でリンク切れによる404エラーが多数発生している場合、ユーザーはそのWebサイトが使いやすいとは言えません。
検索順位に影響が無いとはいえ、ユーザビリティの低下に繋がるため改善しましょう。
ソフト404エラーはSEOに悪影響
404エラーは検索順位やSEOには影響しませんが、「ソフト404エラー」についてはSEOに悪影響を与える可能性があるため注意が必要です。
ソフト404エラーとは、WEBページが実際には存在しないにも関わらず、WEBサーバーが通常の「404 Not Found」ステータスコードを返さずに、誤って「200 success」などの成功を示すステータスコードを返す状態を指します。
つまり、実際は404エラーページのように見えていても、検索エンジンが「ページが存在していると認識している状態」ということです。ページが存在していると認識された場合は、必要の無いページに対して定期的にクロールをおこなうためクローラビリティの面でマイナスとなります。
詳しくは、Google公式ヘルプをご確認ください。
【参考記事】:Google検索セントラル soft 404 エラー
404エラーの確認方法
ブラウザか開発者ツールを使う事で、自社サイトの404エラーページを確認する事が出来ます。ただし、この方法では404エラーぺージのデザインを確認する事が出来るだけで、ユーザーがアクセスしている404エラーページのURLや、自社サイト内の404エラーページを確認する事が出来ません。
そこで、Google AnalyticsとGoogle Search Consoleを使う事でそれぞれ確認する事ができます。
Google Analyticsを使うと「ユーザーがアクセスした404エラーページ」を確認でき、Google Search Consoleを使うと「検索エンジンが認識しているサイト内の404エラーページ」を確認できます。
それぞれの確認方法について解説します。
404エラーページの出し方・確認方法
自サイトでどのような404ぺージが表示されるかを確認する方法です。尚、この方法は自サイトだけではなく、他社が運営しているWEBサイトの404エラーページも確認する事が出来ます。
意図的に404エラーページを出す方法は、以下になります。
まずは、WEBサイトのURLに存在しないパスを追加してブラウザで開きます。
例えば、
といった感じで、架空のURLをトップレベルドメインの/以降に入力します。この際に、ブラウザに表示されるページが404ページとなります。

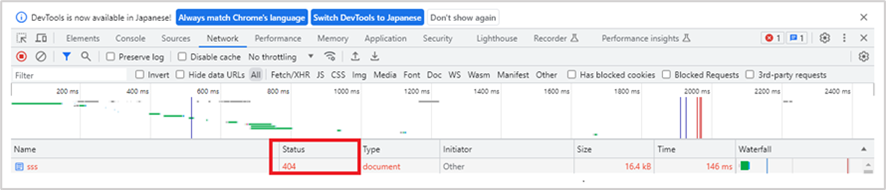
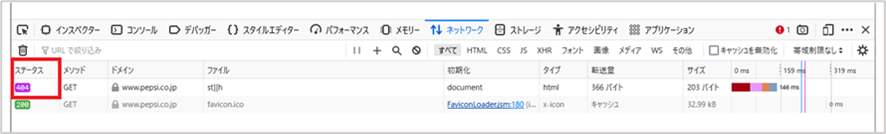
開発者ツールを使って、404エラーページを表示させる事も出来ます。
この方法は存在しないページのHTTPステータスコードが、404として表示されるか確認する方法です。Google ChromeやMozilla Firefoxのようなブラウザでは、開発者ツールを使用してHTTPステータスコードを確認できます。
- ブラウザでWEBサイトの存在しないページにアクセスします。
- 開発者ツールを開き(通常はF12キーか、右クリックして"検証"を選択)、"Network"タブを選択します。
- ページをリロードします。開発者ツールで、HTTPステータスコードが404として表示されるか確認します。
【Google chrome開発者ツール】

【fire fox開発者ツール】

ユーザーがアクセスした404エラーページの確認方法
自社サイト内でユーザーがアクセスした404エラーページを確認するには、Google Analytics(GA4)を使って確認します。
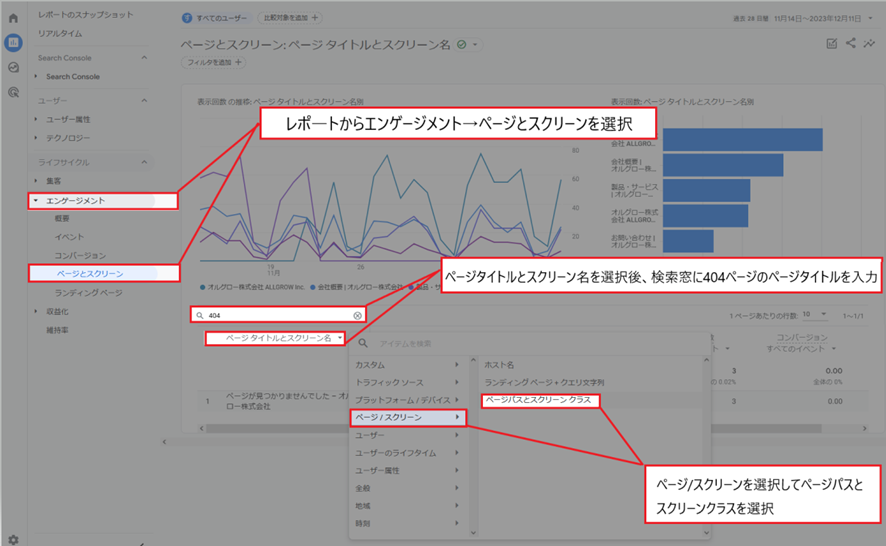
▼ 最新版のGA4で404エラーページを確認するには、以下の手順を使っておこないます。
- Google Analyticsにログインします。
- メニューから「レポート」→「エンゲージメント」→「ページスクリーン」へ進みます。
- 「ページタイトルとスクリーン名」を選択し、検索窓に「404」もしくは404エラーページのページタイトルを入力します。
- +ボタンを押して「ページ/スクリーン」→「ページパスとスクリーンクラス」を選択すると画面上にURLの一覧が表示されます。
ここに表示されたURLが、ユーザーが実際に404エラーページにアクセスしたURLになります。

検索エンジンが認識した404エラーページの確認方法
Google検索エンジンが認識した404エラーページは、Google Search Consoleから確認する事が出来ます。
- Google Search Consoleにログインします。
- メニューから「インデックス作成」から「ページ」をクリックします。
- 「ページがインデックスされなかった理由」から「見つかりませんでした(404)」をクリックします。
検索エンジンに検出された、サイト内のURL一覧が表示されます。

サーチコンソールから確認する事で、検索エンジンが認識している404エラーページを確認する事が出来ます。SEO対策の一環として404エラーページを確認したい場合は、この方法で確認しましょう。
オリジナル404エラーページを作成する重要性
オリジナルの404エラーページを作成することは、WEBサイトのユーザーエクスペリエンス向上において重要な役割を果たします。デフォルトの404ページは「Not Found」しか表示されていないため、ユーザーによっては「変なページにアクセスしてしまった」「サイトが閉鎖されてしまった」と思い、離脱する可能性が高くなります。
一方、サイトのデザインに調和したオリジナルの404ページは、ユーザーに対してページが存在しない事を分かりやすく提示する事ができます。
また、ユーザーが探している情報に簡単にアクセスできるように、グローバルナビゲーションやフッターを設置する事で他のページへのリンクを提供することができるため、離脱を低下させる事が出来ます。
また、検索バーやヘルプオプションを含めることで、ユーザーが求めている情報をより簡単に見つけることができるようにサポートすることができます。
クリエイティブで親しみやすいデザインやメッセージの表示は、訪問者にポジティブな印象を与え、WEBサイトだけではなく、企業の印象を向上させることに繋がります。
404エラーページのデザイン例
404エラーページを作成する上で、参考になるデザイン例をいくつか紹介します。404エラーページを作成する際は、自社のイメージデザインを踏襲するだけでなく、事業やユーザーの特性にあったページを作成することが重要となります。
▼ SEM Plus編集部がピックアップした優れた404エラーページの参考事例は、以下のサイトになります。
- ディズニーランド
- ZOZOTOWN
- 紀伊国屋書店
- ワンピース公式サイト
- ドラえもん公式サイト
- 東京スカイツリー公式サイト
- 日本郵便
事例①:ディズニーランド

ディズニーランドの404エラーページには日本語だけではなく、「英語」「中国語」「韓国語」と来場者の国籍に合わせて詳細が記載されています。このように、ページにアクセスすることが多いユーザーの国籍を想定して404ページを作成しているのが特徴です。
他ページへの動線はシンプルにトップページへのリンクだけを設置しているため、ユーザーは迷うことなくトップぺージに遷移することができます。日本以外の国のユーザーからのアクセスが多いサイトは、お手本になる404ページではないでしょうか?
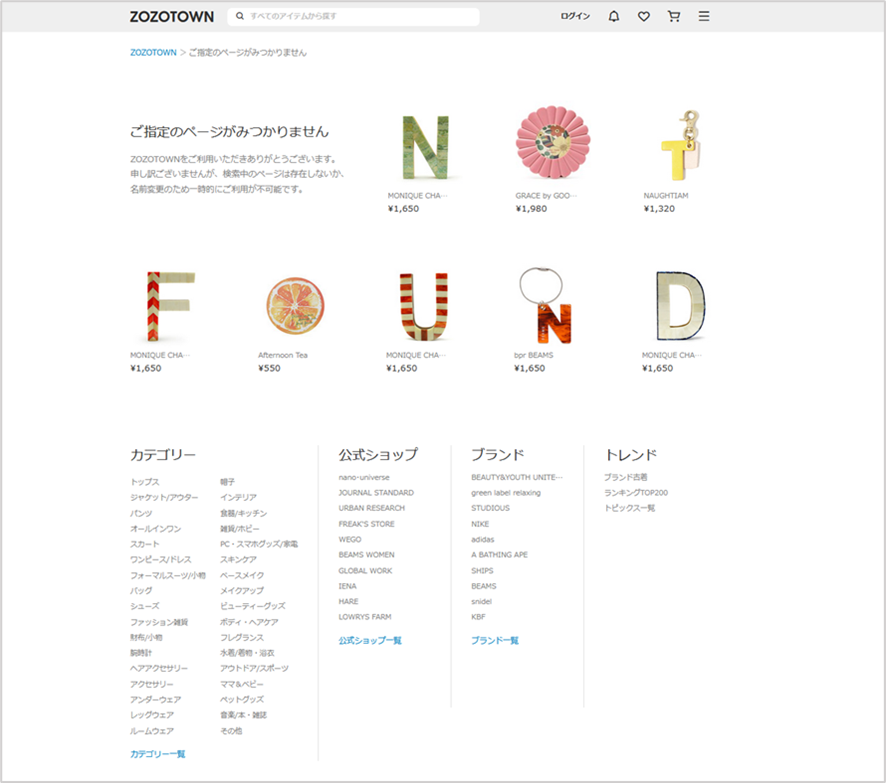
事例②:ZOZOTOWN

ZOZOTOWNの404ページは、カテゴリや出店ブランドなどを記載したサイトマップを記載している点です。
ZOZOTOWNのようなファッション専門のECサイトの場合はユーザーの目的が異なるため、このようなカテゴリを含めたサイトマップを記載することで、ユーザーは目的のページへすぐに移動することができます。
また、「not found」を商品画像として配置し表現している点は、オシャレでとてもユニークに感じます。このような404ページであればユーザーの離脱率低下だけではなく、商品のアピールになるため参考にしたいデザインと言えます。
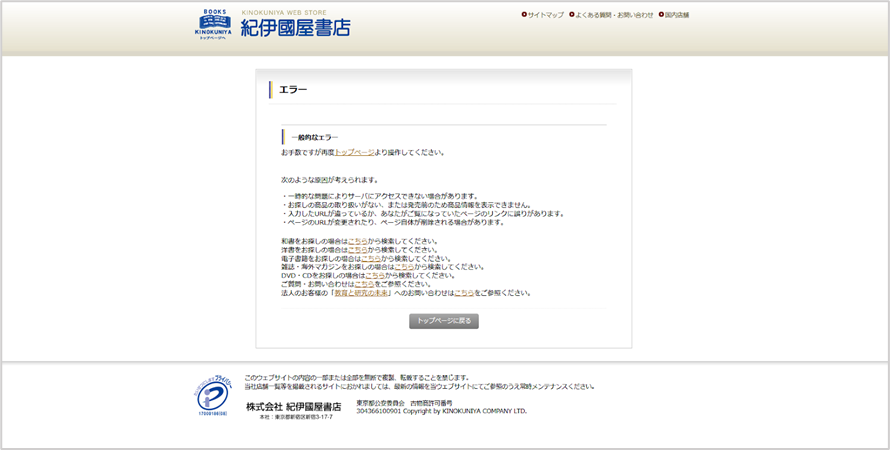
事例③:紀伊国屋書店

紀伊国屋は、書籍店らしく各カテゴリーへの動線をテキストで記載しています。シンプルなデザインですが、すぐにエラーページである事が分かるだけではなく、目的のページへのナビゲーションも分かりやすいデザインとなっています。
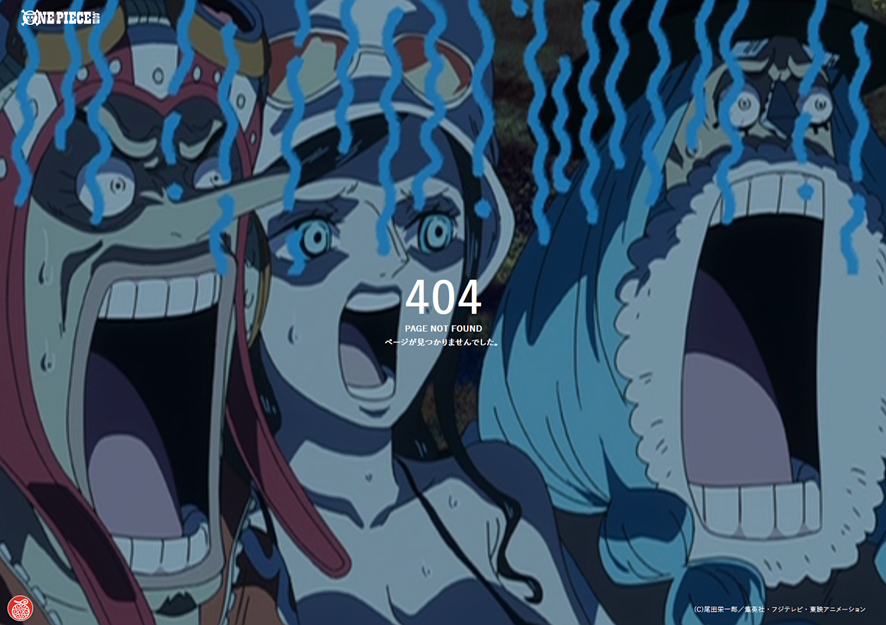
事例④:ワンピース公式サイト

ワンピースの公式サイトの404エラーページのデザインは、ワンピースのキャラクターが悲壮な顔をしているシーンを掲載しています。他のページへ誘導するリンクなどはありませんが、漫画の公式ページならではの遊び心があり、一目でエラーページだと分かる面白い演出となっています。
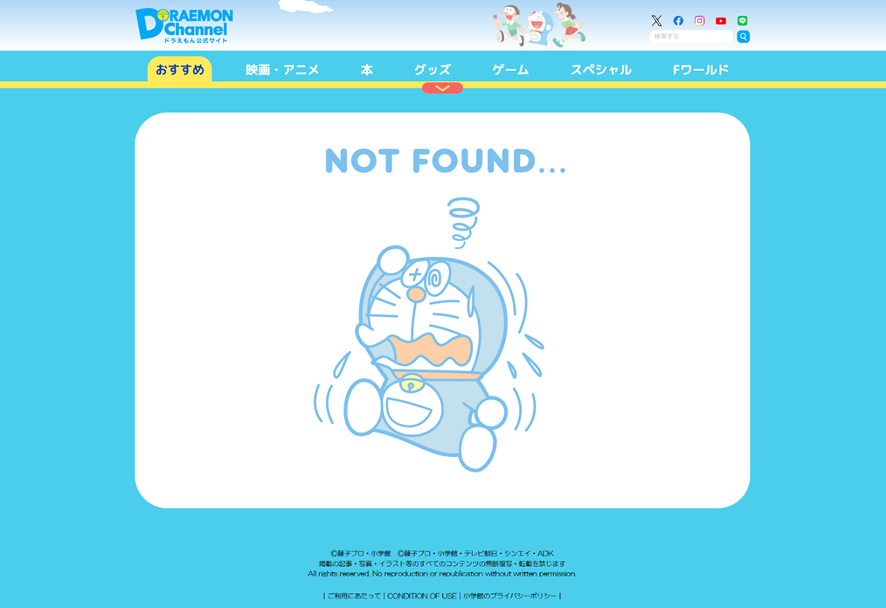
事例⑤:ドラえもん公式サイト

ドラえもん公式サイトの404エラーページは、ワンピースの公式サイトと同じように困っているドラえもんが描かれています。ただし、グローバルナビゲーションを表示させる事で、すぐに別に目的のページにユーザーが遷移出来るようになっています。
事例⑥:東京スカイツリー公式サイト

東京スカイツリー公式サイトの404エラーページには、グローバルナビゲーションとフッターメニューが表示されています。注目すべきポイントは中央に言語ごとのTOPページへのリンクが設置されている点です。
海外からの観光客が間違ったページに入ってきても、しっかりとサポート出来るようになっています。
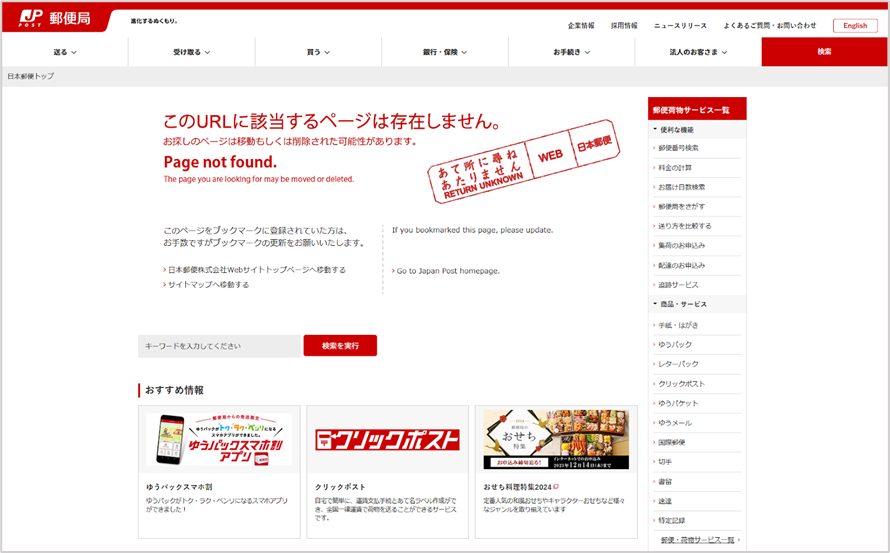
事例⑦:日本郵便

最後に、日本郵便公式サイトの404エラーを紹介します。
郵便局のホームページらしく「あて所に尋ね当たりません」と記載されています。
また、「このURLに該当するページは存在しません。」と赤文字で大きく記載されているため、一目でエラーページという事がユーザーに伝わるデザインになっています。このようなボキャブラリーのあるデザインは、民営化した事でできるようになったのかもしれませんね。
404エラーページの作り方
404エラーページを作成する際は、以下のポイントに注意して作成します。404エラーページを作成する際のポイントは、ユーザーが一目で404エラーぺージと認識できることと、目的のページへすぐに遷移出来る事が重要です。
そのためには、以下のポイントを意識してオリジナルの404エラーページを作成します。
- 404エラーページである事を伝えるメッセージを記載する
- ナビゲーションリンクを設置する
- サイト全体のデザインを統一する
- モバイルフレンドリーなデザインをおこなう
- ファイル内のパス表記はルートパスを使用する
それぞれ詳しく解説します。
404エラーページである事を伝えるメッセージを記載する
ページが見つからないことをユーザーに分かりやすく伝えます。専門用語を避け、簡潔で親しみやすい言葉を使うことが重要です。例えば、「お探しのページは見つかりませんでした」や「ごめんなさい、そのページは存在しないようです」といった言葉遣いが適切です。
さらに、「間違ったURLを入力したか、ページが移動または削除された可能性があります」と付け加えることで、なぜページが見つからないのかという理由を提供し、ユーザーの疑問を解消できます。
ナビゲーションリンクを設置する
ユーザーがサイト内の他の重要なページへ簡単に移動できるよう、ホームページ、人気のあるコンテンツ、検索バーへのリンクを含めます。
例えば、404エラーページには、「ホームに戻る」、「人気記事を見る」、「商品一覧へ」のようなリンクを設置します。これにより、訪問者は迷うことなくサイト内の他のセクションへ簡単にアクセスできます。
また、「検索バー」をページに組み込むことで、ユーザーがサイト内で特定の情報やコンテンツを直接検索できるようにすることも効果的です。サイトのブログやFAQセクション、お問い合わせページへのリンクも有用です。
サイト全体のデザインを統一する
サイト全体のデザインやトーンを404ページにも反映させます。これにより、ページがサイトの一部であることをユーザーが理解する事ができます。例えば、WEBサイトが明るくてフレンドリーなトーンを持つブランドであれば、404エラーページでも同様のカラー、フォント、グラフィックスタイルを使用します。
また、ブランドのロゴやキャラクターをページに含めることで、ユーザーに安心感を与えます。さらに、ユーモアを取り入れたり、ブランドのキャッチフレーズを使ったりすることで、404エラーページをより親しみやすく記憶に残るものにすることができます。
モバイルフレンドリーなデザインをおこなう
モバイルユーザーの利便性も考慮し、レスポンシブデザインを採用することが重要です。モバイルフレンドリーなデザインを採用することで、スマートフォンやタブレットなど、異なるデバイスを使用しているユーザーも快適に404ページを閲覧できるようになります。
たとえば、大きなデスクトップ画面では見やすい画像やテキストが、小さなモバイルスクリーンでは読みにくくならないように、レイアウトやフォントサイズを自動調整することが重要です。
モバイルユーザーはタッチスクリーンを使用するため、ナビゲーションリンクやボタンは指でタップしやすいサイズと配置にしましょう。
ファイル内のパス表記はルートパスを使用する
オリジナルの404エラーページを作成したら、WEBサイト内のどのページからでも同じ方法でリソースにアクセスできるようにするためにルートパスを使います。
たとえば、サイトのどこかに「/images/logo.png」というパスで画像を配置すれば、このパスはWEBサイトのどのページからでも同じ画像を指します。これにより、ページの場所に関係なくリソースが正しく表示されるため、リンク切れの問題を避けることができます。
特に404ページのようなエラーページでは、ユーザーがどのパスからそのページにアクセスしたか予測が難しいため、ルートパスを使用することが有効です。
404エラーページの設定方法
404エラーぺージの設定方法について解説します。404ページの設定は、利用しているサーバーやCMSによって異なります。
本記事では以下の3つのやり方を解説します。
- .htaccessを使用した設定方法
- WordPressの場合の設定方法
- レンタルサーバーの管理ページで設定出来る場合
それぞれ設定手順とオススメの理由、注意点を解説します。
.htaccessを使用した設定方法
.htaccessファイルは、Apacheウェブサーバーで用いられる設定ファイルです。このファイルを使用して、独自の404ページを設定することができます。
▼ 設定は以下の手順になります。
- カスタム404ページとして表示したいHTMLファイル(例:custom_404.html)を作成します。
- Webサイトのルートディレクトリにある.htaccessファイルを開きます。存在しない場合は新規作成します。
- .htaccessファイルに以下の行を追加します。
ErrorDocument 404 /custom_404.html
【オススメの理由】
サーバーレベルで設定するため、全体的な制御が可能です。さらに、高度な設定も可能です。
※ 注意点
.htaccessファイルを誤って編集すると、Webサイト全体に影響を及ぼす可能性があるため、編集前にバックアップを取ることをオススメします。
WordPressの場合の設定方法
WordPressでは、テーマを使って404ページをカスタマイズするのが一般的です。
▼ 設定は以下の手順になります。
- WordPressのダッシュボードにログインします。
- "外観" > "テーマの編集"を選択します。
- テーマファイルの中から“404.php”を探し、これを編集してカスタム404ページを作成します。存在しない場合は新規作成します。
- 必要に応じて、デザインやテキストをカスタマイズします。
【オススメの理由】
WordPressは非常にカスタマイズがしやすく、多くのテーマやプラグインが利用できるため、手軽に高品質な404ページを作成できます。
※ 注意点
子テーマを使っている場合、親テーマのアップデートによって変更が上書きされないように注意が必要です。
レンタルサーバーの管理ページで設定できる場合
多くのレンタルサーバーは、管理ページから404ページを簡単に設定できます。
▼ 設定は以下の手順になります。
- レンタルサーバーの管理ページにログインします。
- 「エラーページ設定」や「カスタムエラーページ」などの項目を見つけます。(各サーバーで名称が異なる場合があります)
- 404エラーページの項目で、カスタムページへのパスを指定するか、直接HTMLを入力します。
【オススメの理由】
初心者でも簡単に操作できるため。管理ページのインターフェースを使って設定を行えるため、コードを直接編集する必要がなく、手軽です。
※ 注意点
サーバーによってはカスタマイズの幅が限られている場合があります。また、サーバーの設定が変更された場合、再設定が必要になることもあります。
上記3つの方法で404ページを設定することができます。選択する方法は、WEBサイトの環境や運用の知識、そして目的によって異なります。404ページはユーザー体験に影響する重要な要素の一部であるため、SEOにとっても有益なページを作成することを心がけましょう。
まとめ
404エラーは、クライアントの要求に対して「ページが見つからない」「ページが存在しない」ことをサーバーが回答している状態です。SEO上の大きな問題はありません。ソフト404エラーは通常の404エラーとは別に考え、発生していた場合は早急に直すように意識してください。
リンク先にコンテンツが存在しないことだけを考えると、サイト運用上もさほど問題ではありませんし、検索ランキングに大きな影響がないものではありますが、ユーザーへの信頼性を損なわないためにもリンク切れはこまめに直し、極力エラーは少なくしておきましょう。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














