代替テキストとは?書き方とSEO効果について解説

WEBマーケティングやSEOでよく用いられる用語の中から、今回は「代替テキスト」の意味やSEOにおける役割、適切な書き方について解説します。代替テキストを利用するメリットや気を付けるべき事項がたくさんあるので、本記事を参考にしていただき、正しい使い方をしましょう。
代替テキストとは?
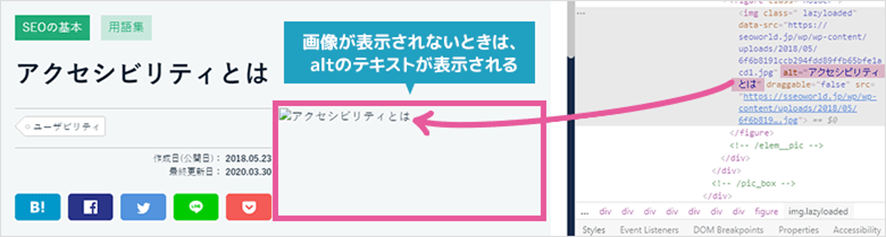
「代替テキスト」とは、WEBサイト内に含まれている画像を表示できない時や、WEBブラウザが画像を表示しないように設定されている時など、何らかの原因で画像が表示されなかった時に代わりに表示されるテキストのことを指します。

人間は画像を見れば何の画像かを理解でき、内容を把握することができますが、検索エンジンはテキストを読む事や画像ファイルが挿入されている事は認識出来ますが、どんな画像なのかを理解する事は出来ません。
そこで重要になるのが、「代替テキストを設定する」ということです。このような画像ファイルの代替テキストのことを「alt属性(オルト属性)」と言い、HTMLのimgタグにalt属性を指定することで画像の替わりにテキストが表示されます。
目の不自由な人などが音声ブラウザを使用する場合にも、画像があった場合は代替テキストを読み上げられることから、画像の情報が正しく伝わるようになります。
代替テキストのSEO効果
現在Googleは、コンテンツの内容や外部リンクなどを大きな評価基準にしている為、代替テキストを行う事だけで順位が大きく変動する事は期待出来ません。
しかし、サイト内のテキストと関連がある画像が挿入されているページだと、クローラーに認識してもらう事で、ユーザーにとって利便性の良いサイトと判断され、ページの評価が高くなる事からSEOの施策として取り組むべきです。
また、代替テキストが検索した際に検索結果に表示される、画像検索でヒットするようになるなど間接的なSEOの効果が期待出来ます。
WEBサイト内の画像情報を検索エンジンに正しく伝えるために、HTMLのimgタグにalt属性を指定して検索エンジンのクロールに画像の情報を正確に認識されるようにしましょう。
代替テキストを活用するとアクセシビリティの向上につながる
アクセシビリティとは、「どのような環境でも利用しやすいWEBサイトであるか」を表す言葉です。さらに、WEBサイトへのアクセスのしやすさやWEBサイトの使いやすさの度合いを指します。
このアクセシビリティを向上させるための重要な施策が、代替テキストの設定です。代替テキストを適切に記述することで、ユーザーがより快適に画像の情報を理解できるようになり、アクセシビリティの向上につながります。
アクセシビリティの向上に役立つ代替テキストの設定は、SEOにおける内部対策にも共通する手法であることから間接的にSEO対策の一環として役立っています。
画像に代替テキストを設定することをGoogleも推奨している
SEOに直接的な影響を及ぼすことはないものの、「検索エンジンに対して分かりやすいWEBサイト」、そして「リンク先のWEBページの内容が理解されやすくなる」など、代替テキストであるalt属性の設定が重要であることをGoogle側でも公開しています。
またモバイルページに関してもGoogleのジョン・ミュラー氏は以下のようにTwitterで発言しています。

翻訳すると「モバイル向けのぺージの画像にも今後は代替テキストを設定すること」となります。
代替テキストの設定をすることでユーザビリティも高まるため、間接的なSEO効果があると言えます。
代替テキストの記述方法
画像の代替テキストの記述方法を解説します。
基本的にはHTMLのタグにalt属性を追加するだけです。
▼ HTMLで記述する際は以下のように記述します。
<img src=”画像のURL” alt=”その画像を表す適切な説明”>
「画像のURL」の部分には画像が格納されているアドレス(jpgやpngなど)を指定し、「alt=」の後に「その画像を表す適切な説明」となるテキストを記述します。
例を挙げると、ラーメンの画像があった場合は
<img src=”example.png(ラーメンの画像)” alt=”ラーメン”>
といった記述になります。(jpgは.gifやpngの場合もあります。)
代替テキストの記述例
代替テキスト(alt属性)の書き方の良い例と悪い例を説明します。
【例:天ぷらうどん】

▼ 代替テキストの記述例 良い例
<img src=”〇〇.png” alt=”天ぷらうどん”>
<img src=”〇〇.png” alt=”天ぷらうどん 大盛”>
このように、画像の内容がシンプルで具体的に分かりやすく記述されています。
▼ 代替テキストの記述例 悪い例
<img src=”〇〇.png” alt=””> ⇒ 代替テキストの設定が無い
<img src=”〇〇.png” alt=”麺類”> ⇒ 代替テキストの内容が曖昧
<img src=”〇〇.png” alt=”ラーメン”> ⇒ 代替テキストの内容と画像が合っていない
<img src=”〇〇.png” alt=”麺類 うどん 天ぷらうどん 海老天 いか天”>
⇒ 代替テキストのキーワードを詰め込みすぎ
上記のように、内容が曖昧、キーワードを詰め込み過ぎている、内容と合っていないのは悪い例となります。このような記述は、ペナルティの対象となる可能性があるため注意しましょう。
代替テキストの設定方法
代替テキストを実際に設定する手順を紹介します。
WordPressやJimdoなどのCMSを使っている場合は、各CMSごとに設定方法が異なるため、CMSのマニュアルを読んで設定してください。
本記事では、htmlで設定する場合とWordpressとJimdoの設定方法を紹介します。
①【htmlで代替テキストを設定する場合】
<img src=”画像のURL” alt=”画像の説明”>
画像の説明の部分に「画像の内容を表すテキスト」
画像のURLの部分には「画像のアドレス」を指定します。
②【Wordpressで代替テキストを設定する場合】
- 「メディアを追加」を選択する。
- 記事に挿入する画像を選択する。
- 画面右上に表示される「代替テキスト」の項目に、代替テキストを記述する。
- 「投稿に挿入」をクリック
- 代替テキストが設定された画像を記事に挿入
③【Jimdoで代替テキストを設定する場合】
- アカウントにログインしてホームページを選択
- 「編集」 をクリックしてサイトの編集画面に移る
- 「代替テキスト」を追加するコンテンツを選択してクリック
- コンテンツ下部に表示される設定メニューから、 「キャプション」と「代替テキスト」ボタンをクリック
- 「代替テキスト」の項目に入力
- 保存して完了
代替テキストを作成する際の注意点
代替テキストは簡潔に記述する
代替テキストを記述する場合は、簡潔にテキストを記述するように気を付けましょう。
代替テキストが長すぎてしまうと、スクリーンリーダーによってはすべてが一度に読み上げられてしまうので、音声で内容を把握する視覚障害者の方が理解の妨げになることが大きな理由です。
検索エンジンのクローラーに対しても代替テキストが長すぎてしまうと、画像の内容が正しく伝わらないため、代替テキストは簡潔に記述する必要があります。
代替テキストは画像に関連したテキストを入れる
代替テキストを記述する際、画像と関係ある内容を設定することが重要になります。
理由としては、検索エンジンのクローラーに画像の情報を正しく伝えるためです。
画像と関係ない代替テキストを入れてしまうと、スパム行為と判断される可能性があるので注意が必要です。
また、画像の内容と関連したテキストが入っていないと、画像の内容を音声で認識するユーザーがそれまでの文脈と関係が無いテキストが読まれるため、音声で認識するユーザーは内容を正しく把握できず、混乱してしまいます。
【例】

例えば、上記のバナー画像の場合、代替テキストは「WEB営業 募集」や「WEB営業 求人」などが最も適切です。代替テキストが「2つのスキルを同時に身につける」というテキストでは、バナーの目的を音声で画像を認識するユーザーは正しく理解することができません。
画像に代替テキストを記述する際は、その目的や意味をユーザーが理解できるように分かりやすく、簡潔にテキストを設定しましょう。
キーワードを詰め込まないようにする
検索順位をあげる目的にキーワードをむやみに入れ込みすぎたり、繰り返し記述したりするとスパム行為とみなされて検索エンジンからマイナスの評価をされてしまう可能性があるため注意が必要です。
代替テキストの文字数は特に制限はされておりませんが、ただ単に関連しているキーワードを詰め込むのではなく、画像と関連性が高いキーワードを入れ、簡潔で分かりやすい文言で記述するように意識しましょう。
【例】

上記の画像の場合、好ましくないキーワード例は「馬 白毛 白馬 砂 ダート 競走馬 走っている」です。競走馬というキーワードはこの画像では断定できません。
代替テキストはできるだけ画像を説明できる簡潔なテキストを設定したほうが好ましいです。
ここでの正しい代替テキストの設定は、「砂の上を走っている白馬」が適切です。
装飾目的の画像は代替テキストを空にする
装飾目的の画像に代替テキストを設定する必要はありません。
WEBサイトには意味のある画像と意味をもたない画像があります。例えば、背景画像や罫線といったWEBサイト上で装飾目的で使われている画像は、コンテンツ内で意味をもたせる必要の無い画像のため、代替テキストの値は記入せず空(空白)にしましょう。
記述としては「alt=””」は残し、値だけを空(空白)にします。
理由としては意味を持たない画像が音声で読み上げられてしまう可能性があるためです。
▼ スクリーンリーダーに情報が読み上げられないように記述する方法
<img src="decorative-image.jpg" alt="" aria-hidden="true">
上記例では、alt属性に空の文字列が指定されています。また、aria-hidden属性にtrueが指定されており、この要素がスクリーンリーダーなどの補助技術によって無視されるようになっています。
これによって、スクリーンリーダーを使用するユーザーにとって、不必要な情報が読み上げられるのを防ぐことができます。
複数の異なる画像に同じ内容の代替テキストを設定しない
複数の異なる画像に同じ内容の代替テキストを設定することは、適切ではありません。
代替テキストは、各画像の内容や意味を正確に伝えるように記述する必要があるため、同じテキストを使うことは、それぞれの画像の意味を明確に検索エンジンに伝えることができません。
そのため、複数の写真がある場合は、各写真に応じた説明文を記述する必要があります。同じような写真でも、背景や環境が異なる場合は、異なる代替テキストを設定する必要があります。
また、同じ画像を複数回使用する場合でも、その文脈や役割によって代替テキストが異なる場合があります。
例えば、同じ商品画像を商品一覧ページと商品詳細ページで使う場合、一覧ページでは商品名やカテゴリ名を含めた簡潔な説明を、詳細ページではより詳細な説明を含めた代替テキストを設定することが適切です。
代替テキストを設定するメリット
代替テキストを設定すべき理由について解説していきます。
画像検索でヒットしやすくなる
代替テキストを設定することで画像の意味を検索エンジンに伝えることができるため、画像検索で表示される可能性が高まります。
通常の検索結果だけでなく、画像検索で表示されることでアクセス数の増加が期待できます。
また、商品を画像検索で探している場合は自然検索からの流入よりもCVRが高い場合もあるため、画像検索での露出はECサイトを運営する場合は特に効果的です。
画像検索で表示されるかどうかの判断基準は、代替テキストの設定だけではないですが、代替テキストを設定することは、画像検索結果内のSEOにも影響があるため正しく設定をしましょう。
画像が表示されない場合、代わりにテキストが表示されるようになる
ネットワーク上の問題などの原因でページ内にある画像が表示されなかった場合、事前に代替テキストの設定をしていれば、画像の代わりに記述したテキストを表示させることができます。
▼ 以下で記載したようなネットワークの不具合を想定して代替テキストを設定しておきましょう。
- ネットワーク環境が悪く通信速度が不安定で表示されない。
- サイト側のサーバーが混雑しており画像を読み込めない。
- 画像を表示させない設定にしている。
代替テキストの設定を忘れずに行っていれば、こういった問題が起きて画像が表示されなくても、ユーザーがどのような内容の画像なのかを理解できるので、アクセシビリティの向上にも大きな効果が期待できます。
音声読み上げ機能を使用した視覚障がい者への補助
視覚障害を抱えている方や、高齢者の方はWEBサイトの内容を理解するときに音声読み上げ機能を利用される方がいます。主にスクリーンリーダーや音声ブラウザを使用してWEBサイトの情報を理解します。
この機能を使わないと、視覚障害を抱えている方や高齢者の方はWEBサイトの内容を理解することが困難なため、よく使われる機能です。ただし、これらの機能は文字の内容を読み上げることは可能ですが、テキスト以外の画像や動画などの内容を読み取ることはできません。
代替テキストを設定することで、画像の内容を音声で読み上げてくれるのでどんな方でもWEBサイトの内容を正しく理解することができます。
気を付けなければいけない点としては、ユーザーが画像や動画の内容を理解できるテキストを設定することが必要になります。
代替テキストに関するよくある質問
代替テキストについてよくある質問をまとめました。
「代替テキスト」の読み方とは?
「代替テキスト」の正しい読み方は「だいたいてきすと」です。ただし、「だいがえてきすと」と読み間違える人が多いため、実際にはどちらで読んでも問題ありません。
代替テキストの消し方は?
代替テキストをデリートキーなどで削除すれば消すことができます。削除するときも、代替テキストを入れるときと同じ要領です。
代替テキストの入れ方は?
直接代替テキストを記述する場合やCMSの仕様によって異なりますので、詳しくは本記事を参照ください。
代替テキストが必要ない場合は?
代替テキストが必要ない場合は<img src=”example.png” alt=””>と記載して、alt属性に内容を入れないことです。
まとめ
WEBサイトに表示される画像情報をユーザーはもちろん、検索エンジンに対しても正しく伝えることを目的に設定するのが代替テキストです。
HTMLの画像タグにalt属性を正しく設置することで、検索エンジンのクローラーにとっても分かりやすいWEBサイトにすることができますし、それが結果的にSEOの強化に繋がっていきます。
実際に、代替テキストを活用した画像の最適化はGoogleのスターターガイドにも記載されていることから、SEOにおける代替テキストの役割や重要性を理解することができます。
以上、「代替テキスト」の意味やSEOにおける役割、適切な書き方についての解説でした。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














