ロリポップでワードプレスのhttps化(SSL)とリダイレクト設定をおこなう手順

Googleのhttps化対策への取り組みが本格化しており、今後WEBサイトのhttps化(SSL化)が与える影響が大きくなる可能性は高く、https化がSEO対策における必須項目のひとつであると考えられます。今回は、「ロリポップ(LOLIPOP)」でワードプレスのWEBサイトをhttps化させる設定方法を解説します。
【ロリポップ版】ワードプレスのサイトをhttps化(SSL化)させる設定方法・手順
ワードプレス(WordPress)でWEBサイトを運用している方に向けて、ロリポップでhttps化させる設定方法を紹介します。
▼ ワードプレスのWEBサイトをhttps化させる設定方法の具体的な作業内容は、次のとおりです。
【事前準備】
1-1.ワードプレスを最新バージョンにアップデート
1-2.バックアップ
1-3.ロリポップ側でSSL設定
【ワードプレスの設定】
1-4.URL設定
1-5.内部リンクをSearch Regexで置き換える
【URLの正規化】
【WEBサイトのチェック】
ワードプレスを最新バージョンにアップデート
ロリポップ側の設定やワードプレスの設定を変更する前に、ワードプレスにインストールしているプラグインなどを最新の状態にアップデートしておきましょう。

バックアップ
https化を始める前に、念のためバックアップをとっておきましょう。仮に、トラブルが発生してWEBサイトが消えてしまっても、バックアップがあれば復元できます。
ワードプレスのデータは「BackWPup」というプラグインを使うと、簡単にバックアップできるのでおすすめです。
BackWPupを利用したバックアップの方法は、以下のとおりです。
【BackWPupを利用したバックアップの方法】
- WordPressにログイン
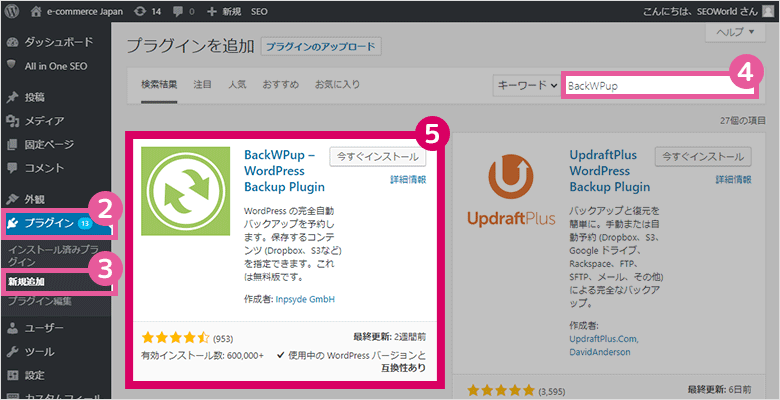
- 管理画面の【プラグイン】をクリック
- 【新規追加】をクリック
- 右上の検索窓に「BackWPup」と入力して検索
- 【今すぐインストール】をクリック
- 【インストール済みプラグイン】をクリック
- BackWPupの【有効化】をクリック
- 管理画面追加された【BackWPup】をクリック
- 【データベースのバックアップをダウンロード】をクリック
- データベースのバックアップをダウンロードしたら完了

ロリポップ側でSSL設定
ワードプレスのバックアップが完了したら、次にロリポップ側でSSL設定をします。
ロリポップ側でのSSL設定の方法は以下のとおりです。
【ロリポップ側でのSSL設定の方法】
- ロリポップのユーザー専用ページにログイン
- 「ユーザー専用ページ」をクリック
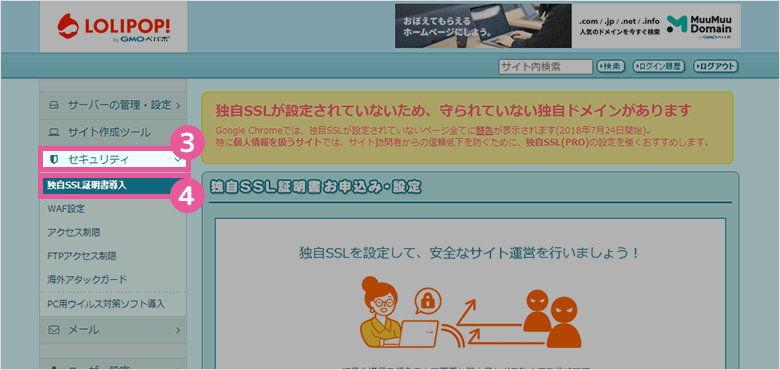
- 管理画面の【セキュリティ】をクリック
- 【独自SSL証明書導入】をクリック
- SSL対応させたい対象ドメインにチェックを入れる。サブドメインにもチェックを入れる。
※【SSLで保護されていないドメイン】が表示されます。「wwwあり・なし」どちらにもチェックを入れます。 - 【独自SSL(無料)を設定する】をクリック
- 「SSL設定作業中」のまま5分ほど待つ
- SSL設定完了
5分ほど経ったら、ページの再読み込みをします。
「SSLで保護されているドメイン」の項目をクリックして、「SSL保護有効」となっていればSSL設定が完了しています。

URL設定
ロリポップ側でSSL設定が完了したら、次にワードプレスに戻ってURL設定をします。
ワードドプレスのURL設定の方法は、以下のとおりです。
【ワードプレスのURL設定の方法】
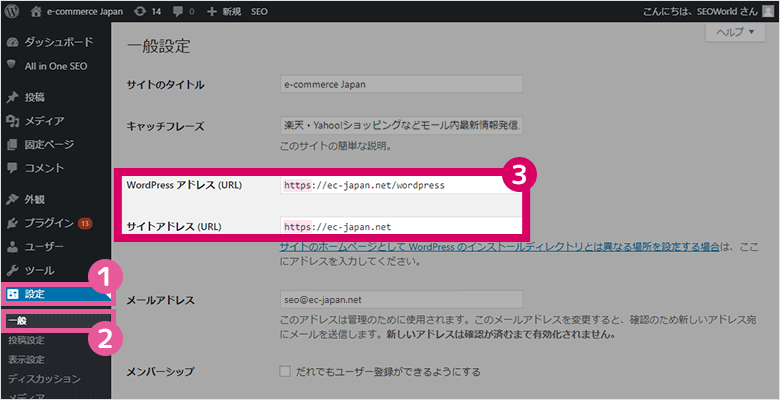
- 管理画面の【設定】をクリック
- 【一般】をクリック
- 一般設定の「WordPressアドレス(URL)」「サイトアドレス(URL)」のhttpをhttpsに変更
※ 大文字にしたり1字でも間違えるとログインできなくなるので注意してください。 - 【変更を保存】をクリックしてURL設定完了

内部リンクをSearch Regexで置き換える
次に、WEBサイト内のすべてのhttpをhttpsに置き換える作業をします。
この作業は、WEBサイト内のリンクを一括でhttpsに変更できる「Search Regex」というプラグインを使います。
ここでも作業を行う前に念のためバックアップを取っておきましょう。プラグインの導入から有効化までの流れは、1-2.バックアップで紹介した方法と同じなのでここでは割愛します。

Search Regexを利用した内部リンクの書き換え方法は、以下のとおりです。
【Search Regexを利用した内部リンクの書き換え方法】
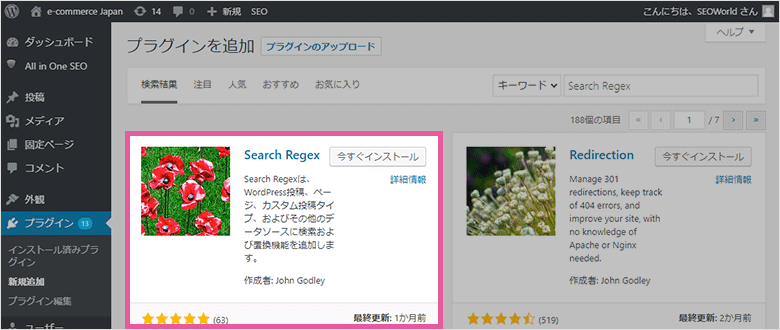
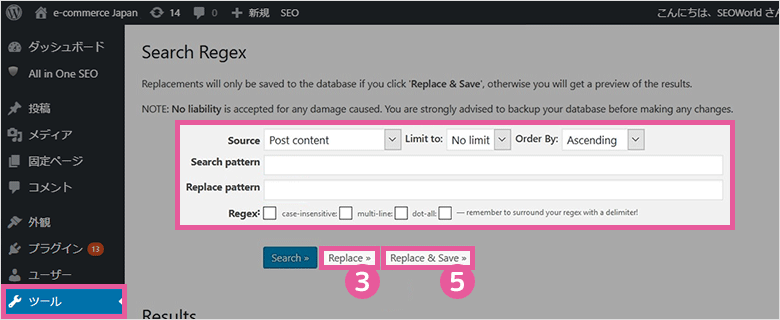
- 管理画面の【Search Regex】をクリック
- Search Regexの画面で以下のように設定する。Source:Post content
Limit to:No limit
Order By:Ascending
Search pattern:https化する前のURL(http)を入力
Replace pattern:https化後のURL(https)を入力
Regex:(選択しない)※「Search pattern」と「Replace pattern」以外はデフォルトのまま - 【Replace】をクリック
- 置き換え一覧を確認
※置き換え後は基本元に戻せないため、念入りにチェックしましょう。 - 【Replace&Save】をクリックして置き換え完了

リダイレクト設定
httpからhttpsへの置き換えが完了したら、次にURLの正規化をするためにリダイレクト設定をします。リダイレクト設定をしないと、「http」のURLに接続したときに「ページが見つかりません」というエラーメッセージが出てしまいます。
このままではアクセスしたユーザーの離脱を招いてしまうので、最後にリダイレクト設定は必ず行いましょう。
.htaccessファイルを利用した301リダイレクトの設定方法は以下のとおりです。
【.htaccessファイルでの301リダイレクトの設定方法】
- FTP専用のファイル転送ソフトを使ってFTPサーバーにアクセス
- 「public_html」のディレクトリを開く
- .htaccessファイルをダウンロード
- バックアップ用に.htaccessファイルをコピーして複製
- ダウンロードした.htaccessファイルを専用エディターで開く
- .htaccessファイルの先頭部分に以下のコードを記述RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://○○○○/$1 [R=301,L]※○○○○の部分は、自サイトのドメインに変更します。 - .htaccessファイルを保存
- 「public_html」のディレクトリに上書きしてアップロード
- 301リダイレクト設定完了
301リダイレクトの設定をすることでhttpのURLにアクセスしたユーザーを、httpsのURLに転送(リダイレクト)できます。
Redirectionを利用した301リダイレクトの設定方法
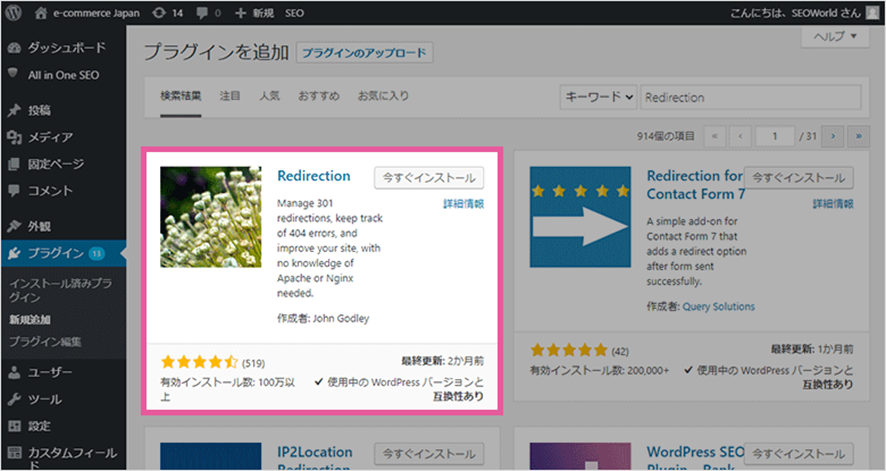
FTP専用のファイル転送ソフトの使い方がわからない、あるいは難しいという方はワードプレスの「Redirection」というプラグインを利用した設定方法がおすすめです。

Redirectionを利用した301リダイレクトの設定方法は以下のとおりです。
尚、プラグインの導入から有効化までの流れは、1-2.バックアップで紹介した方法と同じです。
- 管理画面の【ツール】をクリック
- 【Redirection】をクリック
- 「Add new redirection」内の項目を記述するSource URL:リダイレクト対象のURLを入力
Target URL:リダイレクト先のURLを入力
HTTP code:「301 – Moved Permanently」に設定
Group:「転送ルール」に切り替える - 「Add Redirect」をクリックしたら301リダイレクト設定完了
※ .htaccessファイルやプラグインを利用してURLの正規化をしたあとは、必ず301リダイレクトが正常に動作しているかを確認しましょう。301リダイレクト設定をしたURLにアクセスして、正しいページにきちんと転送されているかを確かめます。
セキュリティ状態を確認
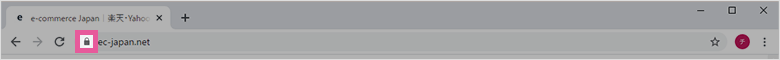
Chromeを使ってhttps化したWEBサイトを開きます。Chromeのアドレスバーの左端に灰色の鍵マークが表示されていれば安全に接続できています。

ワードプレスのプラグインでhttps化させる設定方法・手順
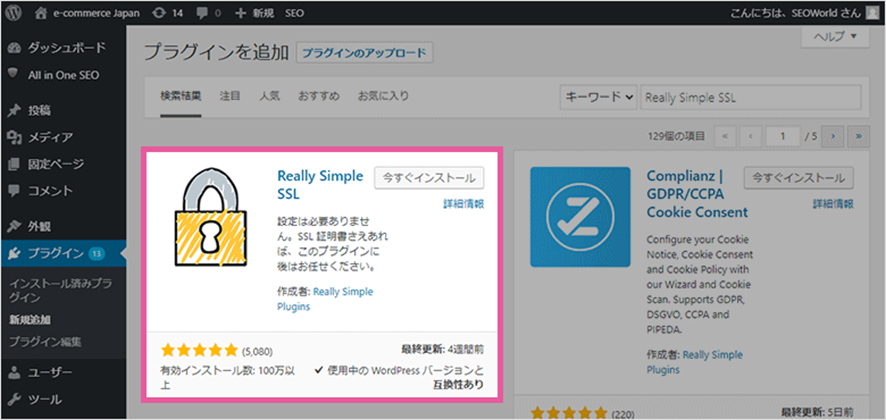
最後に、手っ取り早くWEBサイトをhttps化したい、というときに使えるワードプレスのプラグイン「Really Simple SSL」の設定方法を紹介します。

▼ Really Simple SSLを利用してWEBサイトをhttps化する方法は以下のとおりです。
- WordPressにログイン
- 管理画面の【プラグイン】をクリック
- 【新規追加】をクリック
- 検索窓に「Really Simple SSL」と入力して検索
- 【今すぐインストール】をクリック
- 【インストール済みプラグイン】をクリック
- Really Simple SSLの【有効化】をクリック
- 有効化後に表示されるメッセージの「はい、SSLを有効化します。」をクリック
- 自動ログアウトされる
- 再度ログインして「SSLを有効化しました」と表示されればhttps化完了
Really Simple SSLを利用したhttps化の作業はこれだけです。Really Simple SSLのプラグインを有効化するだけで、URL設定やリダイレクト設定がすべてhttps化されます。
尚、このプラグインはReally Simple SSLを有効化することでhttps化される仕組みになっているため、このプラグインを削除すればhttps化も解除されてしまうため注意が必要です。
何らかの原因で仮にReally Simple SSLが使えないといった可能性もゼロではないので、確実にワードプレスのサイトをhttps化したいと思ったら、はじめに紹介した手動による設定方法によるhttps化をおすすめします。
まとめ
これまで難しそうだとhttps化を先延ばしにされていた方も、本記事をみて思ったより簡単に設定ができることがおわかり頂けたかと思います。ロリポップでは独自SSLが無料で用意されていて設定が非常にシンプルですし、ワードプレス側の作業も便利なプラグインを使えば初心者の方でも簡単に操作できます。
クレジットカード情報や個人情報などを取り扱うサイトはもちろん、これからは個人でWEBサイトを運営している場合もhttps化への対応が当たり前になる時代がやってくるでしょう。
いざという時に慌ててhttps化への対応に迫られることがないように、今のうちからhttpからhttpsへの移行準備を進めていきましょう。
以上、ロリポップ(LOLIPOP)」でワードプレスのWEBサイトをhttps化させる設定方法についての解説でした。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














