モバイルフレンドリーとは?テスト方法と対応方法・SEOへの影響を解説

本記事では、Googleが提唱する「モバイルフレンドリー」について重要なポイントをまとめています。スマートフォンなどのモバイル端末に対応したサイトやページは、Googleからの評価を得やすくなり、スマホでの検索数が増加傾向にある今、検索エンジンからのトラフィックを獲得するためには必須とも言える施策です。

モバイルフレンドリーとは
モバイルフレンドリーとは、スマートフォンでWEBサイトを閲覧した際に、モバイル端末の画面サイズ用に最適化されたWEBページを指します。
具体的には、
- フォントサイズを大きくする
- タップ要素同士を離しボタンをクリックしやすくする
- ビューポートを設定する
など、スマートフォンの画面でも見やすいように作成されたサイトをモバイルフレンドリーなサイトと言います。
モバイルフレンドリーに対応することで、ユーザーがWEBサイトを閲覧しやすくなるため、ページの離脱率や直帰率に大きく影響します。
また、モバイルフレンドリーなページは、ぺージエクスペリエンスの優れたWEBサイトとGoogle検索エンジンから評価されるため、SEOの効果を高めることにも繋がります。
Google 検索は、ページ エクスペリエンスが平均を下回るコンテンツも含め、常に最も関連性の高いコンテンツが表示されるように設計されています。ただし多くの場合、検索語句に一致するヘルプフル コンテンツが多数存在するため、優れたページ エクスペリエンスを実現していることは、検索結果でのランキングを上げることにつながります。
ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響
一方でモバイルフレンドリーでは無いサイトとは、PCでWEBサイトを閲覧した際のデザインがそのままモバイル端末でも表示されるサイトです。
この場合、PC用の画面がそのまま小さくなるので操作性や視認性が悪く、ユーザーにとって使い勝手の悪いサイトとなります。
Googleはユーザーファーストを掲げているため、使いづらいサイトの評価は低下しSEO対策に悪影響がでるというわけです。
モバイルフレンドリーにするべき理由
モバイルフレンドリーなサイトにする理由は大きく2つあります。
- スマートフォンユーザーの増加
- SEO対策に影響がある
それぞれ、解説します。
スマートフォンユーザーの増加
モバイルフレンドリーにするべき1番の理由は、スマートフォンを保有している世帯の割合が9割を超え、インターネット利用機器の状況では、スマ―トフォンから検索するユーザーの割合が一番多いためです。
【総務省:令和4年通信利用動向調査の結果】
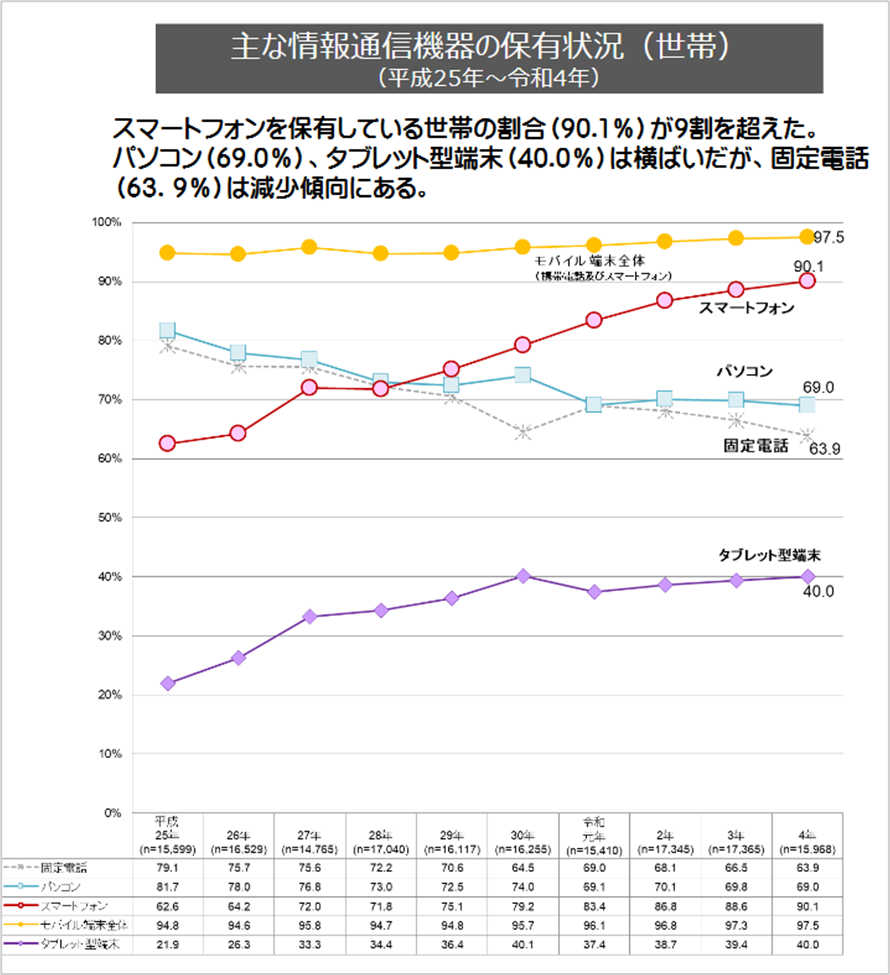
■ 主な情報通信機器の保有状況(世帯)(平成25年~令和4年)

■ インターネット利用機器の状況(個人)

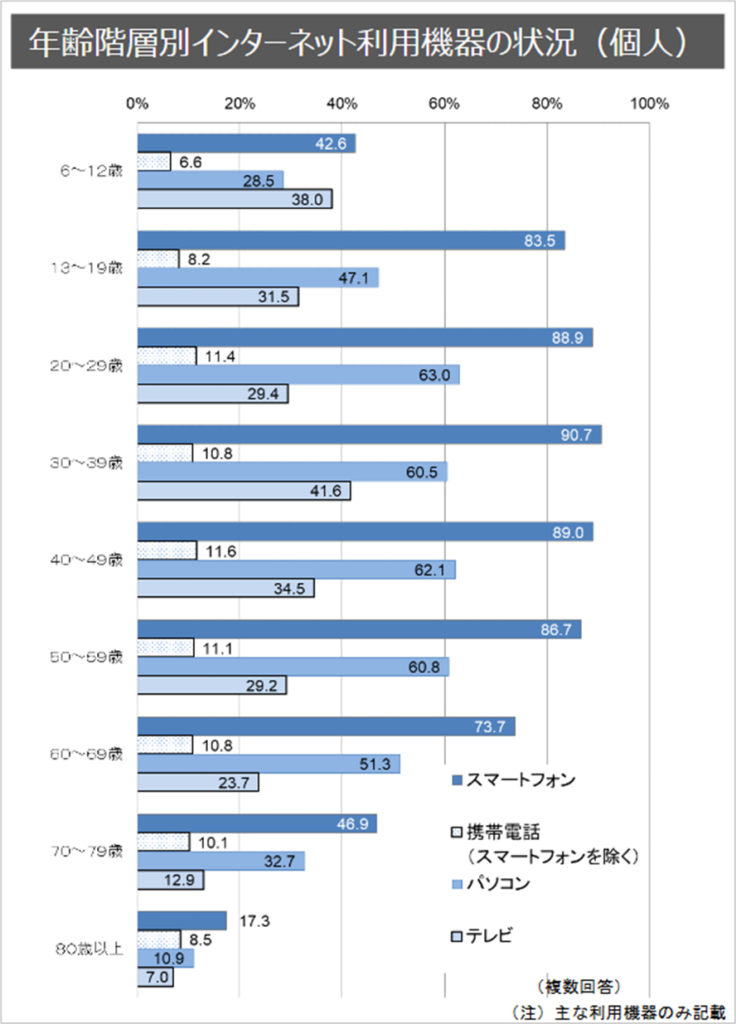
■ 年齢階層別インターネット利用機器の状況(個人)

令和4年ではスマートフォンの所有率が90.1%となり、インターネットで検索ユーザーの71.2%がスマートフォンから検索しています。また、年齢別のインターネット利用機器の状況を見ると全ての年代でスマートフォンで検索するユーザーが一番多いという調査結果が出ています。
この10年で、スマートフォンの保有率が60%~90%に増加していることを見ても、全世代がスマートフォンからWEBサイトを閲覧することが多いことが分かります。
スマートフォンをはじめとするモバイル端末は、PCに比べてディスプレイサイズが小さいです。PC用に最適化された画面サイズをモバイルで見ようとすると、ページの大きさや幅が合っておらず、サイト全体が縮小され、文字サイズが小さく表示されるので、非常に読みにくいページになってしまいます。
これではユーザーは得たい情報をスムーズに得ることができず、サイト内を回遊することなく離脱してしまうでしょう。当然コンバージョンにもつながりません。そのため、モバイルフレンドリーなサイトが必要というわけです。
検索ランキングに直接影響がある
モバイルフレンドリーに対応しているか否かは、検索順位に直接影響を与えます。Googleは、2015年4月21日にモバイルフレンドリーなサイトの順位を引き上げる、「モバイルフレンドリーアップデート」を発表しました。
これにより、モバイルフレンドリーなサイトのランキングは上昇し、そうでは無いサイトの順位が下落したことからSEOに直接影響がありました。Google検索セントラルブログの発表では、モバイルフレンドリーアップデートについて以下のように解説しています。
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
Google検索セントラルブログ:モバイル フレンドリー アップデートを開始します
このアップデートには以下のような特徴があります:
・携帯端末での検索の掲載順位にのみ影響する
・世界中のすべての言語で検索結果に影響する
・ウェブサイト全体ではなく、個々のページが対象となる
このように、モバイルフレンドリーなサイトを評価するアルゴリズムがGoogleの検索エンジンに組み込まれたため、SEO対策をおこなう上で直接影響があります。
また、2018年3月26日のGoogle検索セントラルブログでは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用する、「モバイルファーストインデックス」に関する説明の中でモバイルフレンドリーについて以下のように解説しています。
モバイル フレンドリーなコンテンツを作成することは、モバイル検索結果でパフォーマンスを向上させる方法を探している方にとって有用な手段です。
Google検索セントラルブログ:モバイル ファースト インデックスの展開
このことから、現在もモバイルフレンドリーが検索ランキングに直接影響があることが分かります。
モバイルフレンドリーの確認方法
自身の運営するサイトがモバイルフレンドリーになっているかどうかは、Googleが無料で提供しているツールを使うことで確認することができます。
▼ 確認方法は3種類あります。
- モバイルフレンドリーテスト
- Googleサーチコンソール
- Lighthouse
それぞれ確認方法について解説しますが、2023年4月19日のGoogle検索セントラルブログで2023年12月以降は「モバイルフレンドリーテストツール」と、サーチコンソールの「モバイルユーザビリティレポ―ト」を終了する予定であると発表されたため、今後は【Lighthouse】を使って確認する方法のみになります。
2023 年 12 月 1 日以降、Search Console の「モバイル ユーザビリティ」レポート、モバイル フレンドリー テストツール、Mobile-Friendly Test API については提供を終了する予定です。
Google 検索セントラル ブログ:ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響
それぞれの確認方法について解説します。
モバイルフレンドリーテスト
モバイルフレンドリーかどうかは、「モバイルフレンドリーテスト」を使うと簡単に確認することができます。
【ポイント】
- 「モバイルフレンドリーテスト」はページ単位で確認することができます。
- 登録は不要、無料で利用可能
【確認方法】
- モバイルフレンドリーテストツールを開く
- モバイルフレンドリーかどうか調べたいページのURLを入力します。
モバイルフレンドリーテストはサイト全体に対してではなく、URL単位でテストをおこなうため調べたいページのURLを入力してください。URL入力後「公開テストをしています」と表示されます。
- 1~2分待つとテストが完了します。
テストが完了すると画面が切り替わり、結果が画面に表示されます。モバイルフレンドリーなページの場合は、「ページはモバイルで利用できます」と表示されます。モバイルフレンドリーなページでは無い場合は、「このページはモバイルフレンドリーではありません」と表示されます。
尚、モバイルフレンドリーテストツールに表示されるエラー項目は以下6つとなります。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「デバイスの幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
エラーが表示された場合は、Googleの公式ヘルプの解決策を確認してページを修正しましょう。
Googleサーチコンソール
Googleサーチコンソールからも、モバイルフレンドリーかどうかを確認することができます。
【ポイント】
- 「Googleサーチコンソール」ではサイト全体で確認することができます。
- 登録が必要、無料で利用可能
- サーチコンソールにログインします。
▼ サーチコンソールの登録をしていない方は、以下記事を参考に進めてみてください。
サーチコンソールとは?初心者でもできる使い方と設定手順 - 左のメニューの中から【エクスペリエンス】をクリックし、【モバイルユーザビリティ】を選択します。

- モバイルユーザビリティに関するレポ―トが表示されます。

画像のように「使用可能」だけに数字が表示されている場合は全てのページがモバイルフレンドリーなページということです。モバイルフレンドリーではないページがある場合は、「使用不可」に数字が表示され、グラフの下にエラーが起きた原因が表示されます。
原因をクリックすると、エラーが発生しているURLが一覧で表示され、モバイルフレンドリーでは無いページを確認することができます。
2023年12月1日以降は「Lighthouse」を使って確認する
前述したように、2023年12月1日以降はモバイルフレンドリーテストツール及びモバイルユーザビリティレポ―トは終了となるため、モバイルフレンドリーかどうかを確認するには、Google chromeの拡張機能「Lighthouse」を使って確認する必要があります。
▼ Lighthouseを使って、モバイルフレンドリーかどうかを確認する方法は以下になります。
- LighthouseをGoogle chromeに追加する

- 調べたいページを開いてアイコンをクリックします。

- 「Generate repot」をクリックします。
1.2分待ちます。
- レポ―トが表示されたら、SEOのレポートまでスクロールします。
モバイルフレンドリーに対して問題がある場合は、「MOBILE FRIENDLY」の項目にエラー内容が表示されます。
以上が、Lighthouseを使ってモバイルフレンドリーなページかどうかを確認する方法となります。
モバイルフレンドリーの対応方法
モバイルフレンドリーに対応する方法は、レスポンシブWEBデザインを採用することです。
レスポンシブWebデザインは、Webサイトが訪問者が使用しているデバイスに応じて、レイアウトや解像度などを自動的に調整する設計方法です。これは、デスクトップ、ラップトップ、タブレット、スマートフォンなど、さまざまなデバイスに合った最適なページを表示させることができます。
また、PC/モバイルでURLを分ける必要が無いため1つのURLで対応することができます。更新が1度で済みますし、複数のURLを用意し、端末に応じてリダイレクトをかけるやり方に比べて読み込み時間が短縮されているので、SEOへの効果も期待できます。
なにより、レスポンシブWEBデザインは、Googleが推奨している方法となるためモバイルフレンドリー対応をするのであればレスポンシブWEBデザインで対応するようにしましょう。
【参考記事】
検索セントラルブログ:レスポンシブ・ウェブデザイン - メディアクエリのパワーを使いこなす
その他にも、「イナミックサービング」「セパレートタイプ」といった対応方法もありますが、Googleが推奨していません。
それぞれ概要だけ記載しておきます。
【ダイナミックサービング】
ダイナミックサービングとは、1つのURLに対して、「PC向け」と「モバイル向け」それぞれのHTMLを用意し、ユーザーが使う端末に応じて、最適なコンテンツを表示させるようサーバー側で調整する仕様です。
【セパレートタイプ】
セパレートタイプは、PC表示用のURLとモバイル表示用のURLをそれぞれ別で用意する方法です。
例えば、PC用には「https://~~.com」、モバイル用には「https://~~.com/sp」といったように、ユーザーの使う端末に応じて、HTMLとCSSを完全に分けてURLを用意する形になります。
モバイルフレンドリーなぺージを作成するポイント
レスポンシブWEBデザインでモバイルフレンドリーなサイトを作成する上で重要なポイントを3つ紹介します。
- フォントサイズ・行間・テキストの長さを調整する
- タップできる要素の位置を調整する
- Viewportの設定してスマホの画面サイズに合わせる
それぞれ詳しく解説します。
フォントサイズ・行間・テキストの長さを調整する
モバイルデバイスの画面は、一般的にデスクトップやラップトップの画面よりも小さいです。そのため、大量のテキストをそのままモバイルデバイスに表示すると、ユーザーが読みにくくなり、スクロールするのが困難になります。
また、ハイパーリンクが小さ過ぎる場合はアンカーテキストをクリックしづらくなります。その結果、ユーザーエクスペリエンスが低下し、ユーザーがサイトから離れる可能性が高くなります。
そのため、モバイルフレンドリーなサイトを作るためには、以下の要点を考慮してテキストのサイズや長さを調整することが重要です。
- フォントサイズ
小さすぎるテキストは読みにくいため、モバイルデバイスでも十分に読みやすいフォントサイズを選びましょう。一般的に、16pxのフォントサイズが最小とされていますが、具体的なサイズはフォントの種類やデザインによります。 - 行間
行間(行の高さ)も読みやすさに影響します。
密集しすぎたテキストは読みにくくなるため、適切な行間を確保しましょう。 - テキストの長さ
長いテキストは読むのが困難であり、特にモバイルデバイスではスクロールが必要になるため避けるべきです。短いパラグラフや箇条書きを使用して情報を伝え、重要な情報は上部に配置しましょう。
【Googleの解決策】
ページ上のテキストの大部分が、ページの幅と比べて小さすぎます。これにより、テキストがモバイル デバイスで読みにくくなります。デバイスのテスト スクリーンショットを確認して、問題のあるテキストを特定します。
テキストが小さすぎて読めません
タップできる要素の位置を調整する
モバイルデバイスのユーザーインターフェースでは、マウスクリックに代わってタッチ操作(タップ、スワイプなど)が主に使われます。このため、「タップできる要素の位置の調整」はモバイルフレンドリーなページ作成では重要となります。
そのため、以下を意識して作成しましょう。
■ 適切なサイズと間隔を確保
タッチスクリーンでは指を使うため、タップできる要素は十分な大きさが必要です。また、要素同士の間隔も十分に取ることで、誤タップを防ぐことができます。
具体的には、各要素のタッチターゲットサイズを最低でも48ピクセル四方、要素間の間隔を8ピクセル以上に設定することが一般的に推奨されています。
【Googleの解決策】
テスト スクリーンショットを確認して、すべてのボタン、リンク、その他のタップ ターゲットを特定します。複数のタップ ターゲットの位置が平均的な指先の幅よりも近づきすぎないように、または複数のリンク ターゲットに指先がまたがらないようにしてください。詳しくは、Accessible Tap Targets をご覧ください。
クリックできる要素同士が近すぎます
Viewportの設定してスマホの画面サイズに合わせる
モバイルフレンドリーなWEBページを作るためには、レスポンシブWEBデザインを活用し、Viewportの設定を行います。これにより、PC・タブレット・スマートフォンといった各種デバイスの画面サイズに応じた表示が可能になります。
【設定方法】
以下のように、HTMLの<head>セクション内にviewportメタタグを配置します。
<meta name="viewport" content="width=device-width, initial-scale=1">この設定は、WEBページの表示幅をデバイスの画面幅に合わせ(width=device-width)、初期のズームレベルを1に設定(initial-scale=1)します。
この手法を使うと、WEBページはユーザーが使用するデバイスの画面サイズに合わせて自動的に調整されます。つまり、スマートフォンでアクセスすると、その画面サイズに適した形で表示されるため、モバイルフレンドリーなページとなるわけです。
【Googleの解決策】
サイトにアクセスするユーザーは、大きなデスクトップ モニター、またはタブレットや小型のスマートフォンなど、画面サイズの異なるさまざまなデバイスを使用しています。そのため、ページでは meta viewport タグを使用してビューポートを指定してください。詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。
ビューポートが設定されていません
まとめ
モバイルフレンドリーかどうかチェックできるツールや、モバイル対応する際に気をつけなければいけないポイントを紹介しました。
増加していくスマートフォンユーザーの検索ニーズに応えるためにも、定期的に自分のサイトがモバイルフレンドリーなのかテストツールを使って確認するようにしましょう。
モバイルフレンドリーはURLごとに判断されるため、新しいページを公開した場合は必ず確認する週間をつけておくことが重要です。また、モバイルフレンドリーに関するエラーが起こった場合はランキングに直接影響するため、すぐに対応しましょう。
エラーが改善しない場合は、SEM Plus編集部に是非ご相談ください。
以上、モバイルフレンドリーについての解説でした。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














