【サーチコンソール】リッチカードとは?設定方法、使い方などを解説

Googleは検索結果をより視覚的にも訴えられるように、テキストだけでなく画像や動画を伴った表示ができるように2016年5月から「リッチカード」と呼ばれる機能を導入しました。 リッチカードの導入以降、画像や動画などの一覧をスワイプ一つで確認可能になったため、モバイルにおけるユーザビリティーの観点からもリッチカードの実装が推奨されています。
Googleサーチコンソールをうまく活用し、「リッチカード」を設定することで、自社サイトへの流入を増やす効果も期待できます。
この項では「リッチカード」の設定方法や使い方についてわかりやすく解説します。
リッチカードとは?
「リッチカード」は、リッチスニペットの機能をさらに発展させた機能のことで、検索結果をより視覚的にわかりやすくするために画像や動画で情報を提供します。
モバイル検索に対応することを目的に導入されたリッチカードは、ユーザビリティーを向上させるための機能とされています。
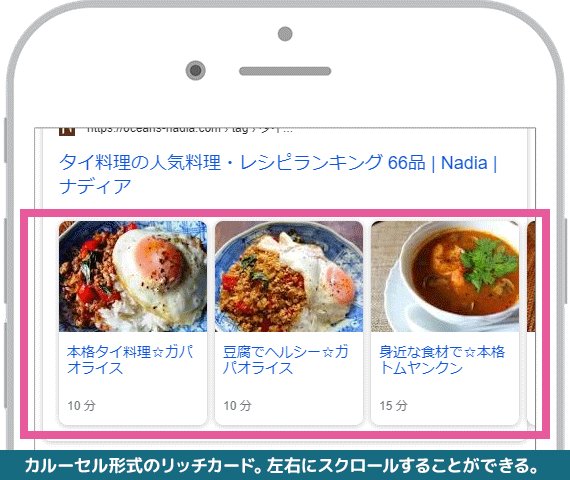
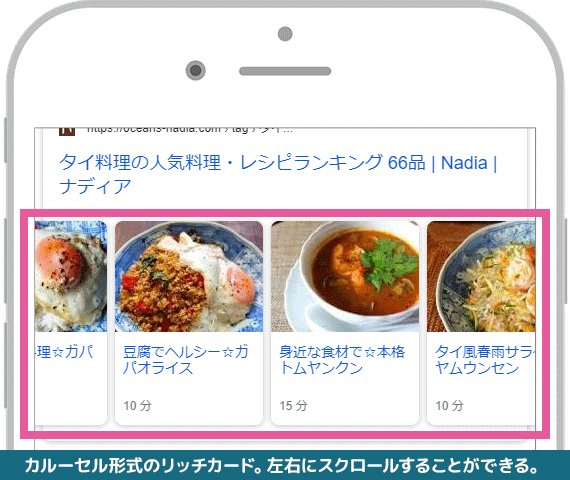
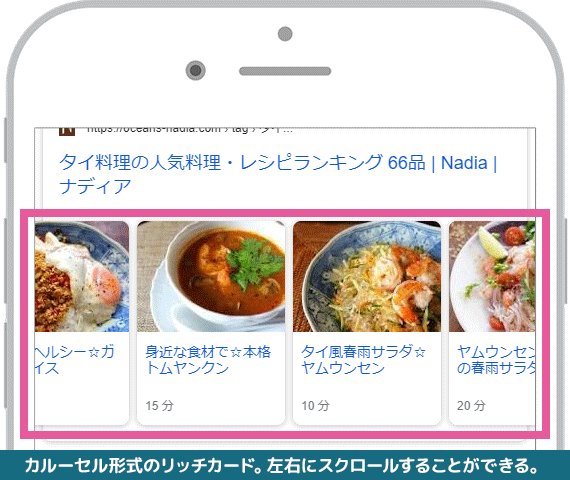
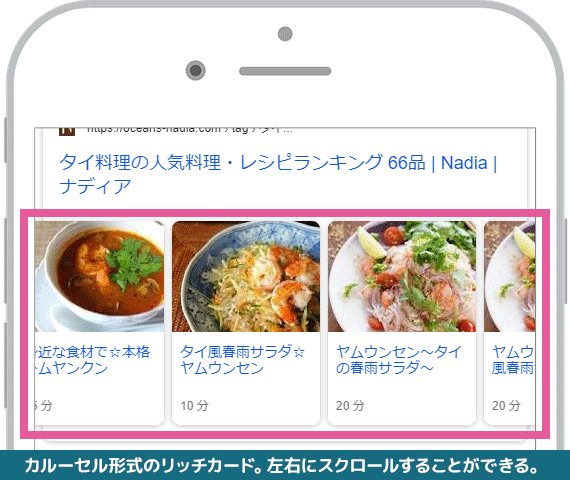
検索結果に表示されるリッチカードの例

スマートフォンでキーワードを入力して検索した場合、以前の検索結果ではテキストがメインで表示されていました。リッチカードの導入以降は、検索結果に表示される内容が大きく変わり、表示された画像や動画の一覧をスワイプしただけで検索キーワードと関連性のある情報を提供することが可能になりました。
また、テキストだけが表示される検索結果よりも、情報が豊富になり視覚的なアプローチ効果もあるので、リッチカードが表示されている検索結果の方がクリックされやすくなると考えられます。ターゲットユーザーをより確実にWEBサイトに誘導するためにも、リッチカードの実装が推奨されています。
リッチカードの表示状態をサーチコンソールで確認する
Googleサーチコンソールの「検索での見え方」という項目では、「リッチカード」を実装した後に、どのようにユーザーに表示されるかをレポートで確認することができます。
また、「リッチカード」の項目ではステータスを確認すること以外に、構造化データに関するエラーの発見や修正にも役立ちます。
▸ 【Googleサーチコンソール】自分で出来る登録方法 使い方ガイド | SEO World
リッチカードが適用されているカテゴリーの種類
リッチカードが最初に導入されたアメリカでは、さまざまなカテゴリーがリッチカードの適用対象とされています。日本では、「レシピ」「映画・テレビ・書籍」「飲食店」という3つのカテゴリーでリッチカードが適用されています。
レシピに関する検索結果には、画像を伴うレシピの一覧がカルーセル形式で表示されます。
飲食店に関する検索結果には、大手グルメサイト専用の一覧がカルーセル形式で表示されます。
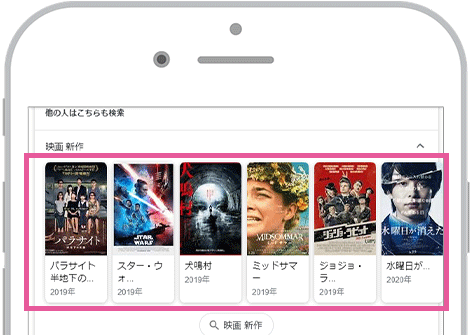
映画に関する検索結果には、作品の概要や画像、動画、キャスト、「他の人はこちらも検索」という項目には、他の作品の情報がカルーセル形式で表示されます。

リッチカードの設定方法
リッチカード適用対象のカテゴリーでWEBサイトを運用しているなら、リッチカードを是非活用しましょう。
Googleサーチコンソールの項目からリッチカードのステータスを確認することが出来ます。
リッチカードが実装されていないWEBサイトの場合は、「リッチカードの構造化データが見つかりませんでした。」と表示されますので、このような表示がされた場合は、リッチカードを実装することをおすすめします。
リッチカードを実装するには、検索結果に表示させたいWEBページを「構造化データでマークアップ」して、検索エンジンのクローラーにサイト内の情報を正確に読み取ってもらう必要があります。
HTMLに構造化データをマークアップする
WEBページにある画像やイベント情報、レシピなどといったリッチカードに反映させるデータをクローラーに認識させるために、特定のコードを用いてHTMLに情報を書き込む必要があります。
この作業を「構造化データのマークアップ」と呼び、方法はいくつかあるのですが、Googleでは「JSON-LD」というデータ形式で記述する方法を推奨しています。
Google検索のガイドラインに、レシピ・映画・飲食店それぞれの構造化データのマークアップの例が紹介されています。
https://developers.google.com/search/docs/guides/search-gallery
リッチカードが反映されるカテゴリーごとの例を使用するコードを含めて解説されています。
少し難解な部分もありますが、うまく活用できればサイトを訪問する前のユーザーにも効果的なアプローチが図れます。
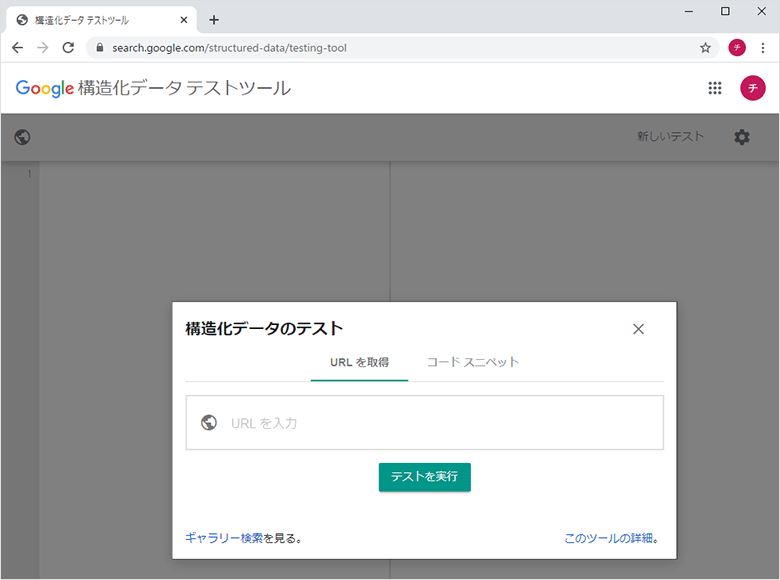
構造化データテストで表示結果を確認

構造化データをマークアップしたあとは、正しく設定されているか確認する必要があります。
Googleが提供する「 構造化データテストツール」を使うと、検索結果上にどのように表示されているか、正しく表示されているか、あるいはエラーがある場合はその旨が表示されます。
Googleサーチコンソールのリッチカードの使い方
Googleサーチコンソールのリッチカードの使い方として、リッチカードを実装した後にユーザーにどのように表示されるかを確認する方法を紹介します。
リッチカードテータスの確認手順
- Googleサーチコンソールにログイン
- 検索パフォーマンスカテゴリーの【検索での見え方】をクリック
- 【リッチカード】をクリック
- リッチカードのステータスを確認する
リッチカードのエラーの種類
リッチカードの項目に表示されるエラーの種類は、無効・改善可能・改善の必要がない、のいずれかです。
- 無効(必須の構造化データ項目に重要なエラーが含まれるカードのこと)
- 改善可能(オプションの構造化データ項目に重要でないエラーのみが含まれるカードのこと)
- 改善の必要がない(すべての必須項目とオプション項目が正しく入力されたカードのこと
※https://support.google.com/webmasters/answer/6381755?hl=jaより引用
リッチカードのステータスに「無効」と表示されている場合は必須項目を確認した上でマークアップを正しく修正します。
尚、マークアップの修正後は、Googleサーチコンソールの構造化テストツールを使って正しいマークアップで書かれているかを確認しましょう。
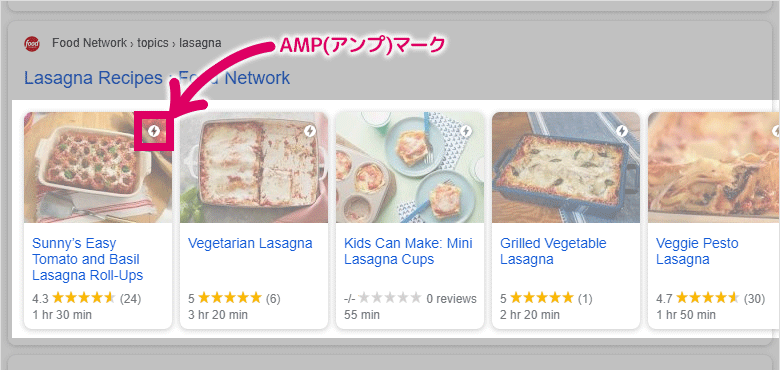
リッチカードの実装はAMPと併用可能

リッチカードは、リッチスニペットよりも視覚的に訴える力が高まるので、ターゲットユーザーを効果的にWEBサイトに誘導し、クリック率を向上させる効果が期待できます。
そのため、リッチカードが適用される対象カテゴリーのWEBサイトの運用やコンテンツを公開されている場合は、構造化データのマークアップを行いリッチカードを実装されることをおすすめします。
以上、「リッチカード」の設定方法や使い方についての解説でした。
RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














